Guardをつかってみた
はじめに
Guardというファイル変更を検出して動作するRuby製のツールがあります. Guardは編集して保存するだけで勝手に何かバックでコマンドを走らせることができるツールです.
これをtexのコンパイルなどに使うと非常に便利でしたのでメモしておきます.
Guardのインストール
gem install guard gem install gurad-shell
guard-shellをつかうことでシェル上からGuardを常駐させたり,Guardの設定ファイルを簡単に生成できるようになります.
Guardの簡単な使い方
ここではtest.texというファイルを書くことを想定した例で説明していきます.
普通の文章でも構いませんが,ここでは例なので次のような文を書いておきます
test.tex
\documentclass[a4j]{jarticle}
\begin{document}
テスト
\end{document}
これでGuardを導入するまでの下準備ができました.
では本題に移りましょう.
Guardの初期化をまずはしましょう
guard init
こうすることで Guardfileと呼ばれるものが生成されるはずです. 中身はrubyで記述することができます. コメントアウトがたくさん書かれてますが,必要部分はここだけです. Guardfile
guard :shell do
watch(/(.*).txt/) {|m| `tail #{m[0]}` }
end
Rubyを知らない方にとっては意味不明かもしれませんが,ざっくり説明すると, 現在のディレクトリ以下に存在するどれかのtxtファイルが変更されたらtailコマンドをつかって変更されたファイルの末尾を出力するというものです.
なお,m[0]にはファイル名が出力されます.
ごちゃごちゃ書いても仕方ないので例をおみせしましょう. まずはGuardfileのtxtの部分をtexに変更してください
guard :shell do
watch(/(.*).tex/) {|m| `tail #{m[0]}` }
end
これでtexファイルが変更されたら,そのtexファイルをtailで実行するというものになりました.
ではさっそくつぎのようにしてGuardを走らせましょう.
Guardの起動は簡単です.shell上で次のようにタイプしましょう.
guard
こうするとバックで動くので別なウィンドウで先程つくったtest.texを上書きしてみてください.何も編集しないで,保存だけすると次のような形でtexファイルをtailした結果がでるはずです.
\documentclass[a4j]{jarticle}
\begin{document}
テスト
\end{document}
[1] guard(main)>
基本的な使い方はこれだけです. これでtexを保存するたびにコンパイルする方法は察しはついたかと思います. ようするに「tail m[0]」の箇所をコンパイルするときのコマンドに書き換えてあげればいいのです.
Guardをつかってコンパイルしてみる
ここではplatexをつかってtexをコンパイルしてdviファイルを生成,dvipdfmxをつかってpdfを出力させてみます.
guard :shell do
watch(/(.*).tex/) {|m| `platex test.tex && dvipdfmx test.dvi` }
end
これだけです.
あとは先程のようにGuardを実行しておけば保存するたびにコンパイルされるはずです.
ただ,僕自身癖なのか,つい上書き保存を何度もしてしまうらしくて,何もファイルが変更されてないときに保存してしまって,そのたびにコンパイルがバックで動くという面倒なことをよくやってしまいます.人によってはある条件のときだけコンパイルさせたいとかそういったこともあるとは思います.
次はそのようなときにどうするかについてメモしておきます.
特定の条件のときだけアクションを起こしたい
ここでは,ファイルに何ら変更がないときにはコンパイルをしないというような設定にしてみます.
やりかたは様々あるとは思いますが,簡単に思いついた方法があったのでそれに沿って設定してみました.
では実際にやってみましょう
まずはtest.texをコピーしてbuf.texというファイルをつくります
cp test.tex buf.tex
つぎに差分をとって変化を検出するような設定をしましょう.先程つくったGuardfileを次のように編集すればokです.
Guardfile
guard :shell do
watch(/(.*).tex/) {|m|
s = `diff readme.tex buf.tex`
if s.length > 0 then
`cp readme.tex buf.tex`
`platex readme.tex && dvipdfmx readme.dvi`
end
}
end
簡単に紹介しますと,
s = `diff readme.tex buf.tex`
でreadme.texとbuf.texの差分を出力してます.その結果がsという変数に代入されます.
次のif文ではs変数に代入された文字列1文字以上あればbuf.texを更新したあとtexのコンパイルをするというものです.
このようにGuardfileはRubyが走るので様々な条件などで試せますね.
まとめ
Guardをtexをつかうときに便利な例をメモした.
ただファイルの変更を検出して動作させるためのものではなく,Rubyを使った自由な表現が可能なので使い方の幅が広がります.
django始めました
はじめに
PythonにはDjangoというフルスタックウェブフレームワークがあります. これまでここのブログではマイクロウェブフレームワークであるflaskの記事が多かったのですが, 最近,Djangoを使う機会を得たことで,学ぶ機会ができ,使ってみることにしました.
なお,本記事で扱う環境は以下の通りです
- Python:3.4.2
- Django1.7
学ぶにあたって,まずはここを見て一通り動かしてみました.
解説がよくまとまっており内容もわかりやすいのですが、自分でどんなアプリを作るか決めないまま進めたこともあってか曖昧模糊だったので、シンプルなブログを作って練習してみました。
今回は以下のような仕様のブログの作成しました.
作成するブログ
- 機能
- 記事投稿
- タイトル
- 本文
- 日付
- 記事表示
- 記事投稿
これだけです. 見た目についてもbootstrapなどを使えば簡単にかっこいいウェブアプリがつくれると思いますが,djangoに必要な部分以外外すことで、よりシンプルにして理解しやすくしました..
作成
作成にあたり,まずはdjangoの基本的な使い方を説明します.
djangoのプロジェクト(kuronekoblogとする)をスタートするには
django-admin startproject kuronekoblog
です.
これで基本的なディレクトリが勝手に生成されます.
kuronekoblog/
manage.py
kuronekoblog/
__init__.py
settings.py
urls.py
wsgi.py
それぞれのファイルについて説明しましょう.
kuronekoblog/manage.py これはdjangoのアプリを新規作成したり,データベースを扱う,サーバを立ち上げるなどの役割を持つファイルです.
kuronekoblog/kuronekoblog/settings.py 外部ライブラリや日本語ロケールの設定などを行なうファイルです
kuronekoblog/kuronekoblog/urls.py ユーザのアクセスURLによってviews.pyで定義した関数のどれに渡すかを決めるファイル
これらを、まとめると、開発の流れとしては、
settings.pyで日本語ロケール設定をする。
models.pyでデータベースの設計をする。
views.pyにリクエストに応じた関数を書く。
urls.pyにリクエストを受ける時のURLを設定する。
という感じです。
運用の流れとしては
ユーザからリクエストが来たらurls.pyでリクエストの内容に応じてviews.pyのなかに書かれている関数に投げる。
urls.pyよりきたリクエストにしたがってviews.pyでmodels.pyで定義したデータベースを操作したり、templatesで定義したhtmlファイルを呼び出して、ユーザに送信する。
という流れです。
実装
プログラムを組んでいきましょう。
まずは,プロジェクト内にウェブアプリを生成しましょう.
python manage.py startapp blog
これでkuronekoblog/blogというディレクトリが生成されるので全体として次のようになるはずです
kuronekoblog/
manage.py
blog/
__init__.py
settings.py
urls.py
wsgi.py
kuronekoblog/
__init__.py
settings.py
urls.py
wsgi.py
まずはsettings.pyで日本語設定やblogを扱うように登録をします. 次のように編集してください.
kuronekoblog/settings.py
・・・
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
)
・・・
LANGUAGE_CODE = 'ja'
TIME_ZONE = 'Asia/Tokyo'
・・・
ここまでいったら,次はadminページを作ります
まずは次のコマンドを実行してください
python manage.py createsuperuser
実行したら
ユーザID メールアドレス パスワード
が聞かれるので,それぞれ設定してください
次にAdminページで表示させるものについて設定を次のように行なってください.
blog/admin.py
from django.contrib import admin
from blog.models import blogdata
# Register your models here.
class blogdataAdmin(admin.ModelAdmin):
list_display = ('id', 'title', 'date',)
list_display_links = ('id', 'title',)
admin.site.register(blogdata, blogdataAdmin)
次にmodels.pyにてブログのデーターベースを定義します. 今回は,シンプルなブログを作るので次のような情報が扱えるようにしましょう.
- ブログタイトル
- ブログ本文
- ブログの生成日時
では実際に定義していきます.
blog/models.py
from django.db import models
from datetime import datetime
class blogdata(models.Model):
title = models.CharField(max_length=512)
text = models.TextField()
date = models.DateTimeField(default=datetime.now)
- タイトル(title)はCharFieldで最大512文字まで扱えるようにしました
- 本文(text)はテキストフィールドで好きなように記述できるようにしました
- 投稿日時(date)はDatetimeで現在の日時を渡すようにしました 面白いのはここでは一切SQLを書いてないことです. SQLを書かなくてもこのように直感的な書き方でデータベースが扱えるなんて凄いですね.
では次は,データベースの生成を行ないます
まずは,kuronekoblog自体のデータベースを作りましょう
python manage.py migrate
これで直下にsqliteのファイルが生成されます 次にmodelで定義したblogアプリのデータベースを作ります
python manage.py makemigrations blog
そして反映
python manage.py migrate
ここで一旦ウェブアプリを立ち上げてみましょう
python manage.py runserver
これでlocalhost:8000に立ち上がります. 以下のページにアクセスしてください
先程,定義したAdmin.pyの内容に従って表示されるはずです.
ではviews.pyに処理を書いていきましょう. まずはviews.pyとurls.py動作を確かめるために次のようにしましょう. urls.pyはblog以下に無いはずなので生成してください.
blog/views.py
from django.shortcuts import render from django.http import HttpResponse # Create your views here. def edit(request): return HttpResponse('編集') def show(request): return HttpResponse('読む')
blog/urls.py
#!coding:utf-8 from django.conf.urls import patterns, url from blog import views urlpatterns = patterns('', url(r'^$', views.show, name='show'), url(r'^edit/$', views.edit, name='edit'), )
kuronekoblog/urls.py
from django.conf.urls import patterns, include, url from django.contrib import admin urlpatterns = patterns('', url(r'^admin/', include(admin.site.urls)), url(r'^blog/', include('blog.urls', namespace='blog')), )
これでサーバを立ち上げて以下のURLにアクセスしてください
python manage.py runserver
http://localhost:8000/blog/edit
localhost:8000/blogのほうでは「読む」という文字列だけが返ってくるはずです.
localhost:8000/blog/editのほうでは「編集」という文字列だけが返ってくるはずです.
簡単にurls.pyとviews.pyの関係を説明しますと, まずはblog/views.pyの関数では
- edit
- show
の二つの関数をつくりました
次にこれらの関数にリクエストを投げるためにblog/urls.pyに正規表現をつかってリンクさせております.
url(r'^$', views.show, name='show'),
url関数の第一引数がURLのパラメータです.第二引数ではviews.showと書くことで,views.pyの中にあるshow関数にリクエストを投げること. という指定をしてます.第三引数は名前を持たせているだけです(たぶん...).
次にblog/urls.pyをkuronekoblog自体に伝えるために kuronekoblog/urls.pyにblog/urls.pyを登録したわけです.
これで紐付けは完了です.
次はテンプレートまわりを実装しましょう.
テンプレートはjinja2のフォーマットが対応しており,flaskでhtmlを使ったことがある人は馴染み深いはずです.
まずはblog以下にtemplatesを作りましょう.
mkdir blog/templates
この中にbase.htmlというflaskでいうところのlayout.htmlにあたる,各ページ共通部分のヘッダなどを作ります.
touch blog/templates/base.html
base.htmlを編集しましょう.
blog/templates/base.html
<!DOCTYPE html>
<html lang="{{ LANGUAGE_CODE|default:"en-us" }}">
<head>
<meta charset="UTF-8">
<title>{% block title %}BlogPage{% endblock %}</title>
</head>
<body>
{% block content %}
{{ content }}
{% endblock %}
</body>
</html>
次にshow関数で呼ばれるテンプレートを書きます.そのためにディレクトリを次のように追加してください
mkdir blog/templates/blog
ここにテンプレートを作ります.ここではblogshow.htmlというファイルにしましょう.
touch blog/templates/blog/blogshow.html
この中にbase.htmlを継承してブログを表示する部分を書きます. blog/templates/blog/blogshow.html
{% extends "base.html" %}
{% block title %}ブログ内容{% endblock title %}
{% block content %}
{% for blog in blogs %}
<h3>日付</h3>
{{ blog.date }}
<h3>タイトル</h3>
{{ blog.title }}
<h4>本文</h4>
{{ blog.text }}
{% endfor %}
{% endblock content %}
かなりシンプルですね.日付,タイトル,本文という順で表示されるように想定してます.
では,今つくったtemplatesをviewsに書きましょう. 先程つくったviewsの中身を次のように改造してください
blog/views.py
from django.shortcuts import render_to_response from django.http import HttpResponse from django.template import RequestContext from blog.models import blogdata # Create your views here. def edit(request): return HttpResponse('編集') def show(request): blogs = blogdata.objects.all() return render_to_response('blog/blogshow.html', {'blogs': blogs}, context_instance=RequestContext(request))
flaskではテンプレートを呼ぶときはrender_templatesをつかいましたが,djangoではrender_to_responseを使います. blogsというので,データベースのオブジェクトを受けとって,辞書でテンプレートのhtmlに渡してます.
では実際にAdminを弄ってデータが入ることを確認しましょう. 次のURLにアクセスしてテキトーなブログを作りましょう.
http://localhost:8000/admin/blog/blogdata/
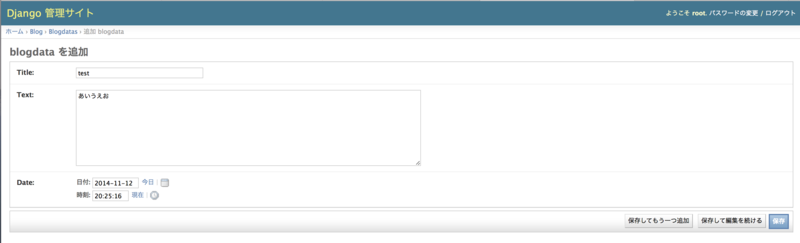
blogdataに追加という箇所をクリックすると編集画面が現われるので書いてみてください.

データベースを管理画面から直感的な操作で弄れるので便利ですね.
追加したら以下のURLにアクセスしてshowがデータベースの内容をひっぱってブログを表示していることを確認してください.
見れたでしょうか.
次は投稿機能を実装します.
基本的にshowを実装した流れは同じなのですが,投稿フォームはdjangoがもともと持っているものを使います. このあたりはさすがフルスタックフレームワークといったところです.
views.pyを開いて次のように編集してください
blog/views.py
#!coding:utf-8 from django.shortcuts import render_to_response from django.http import HttpResponse from django.template import RequestContext from blog.models import blogdata from django.forms import ModelForm class blogform(ModelForm): class Meta: model = blogdata fields = ('title', 'text', 'date', ) def edit(request): blogs = blogdata() form = None if request.method == 'POST': pass else: form = blogform(instance=blogs) return render_to_response('blog/blogedit.html', {'form': form}, context_instance=RequestContext(request)) def show(request): blogs = blogdata.objects.all() return render_to_response('blog/blogshow.html', {'blogs': blogs}, context_instance=RequestContext(request))
さっきと違うのはformの処理とeditの内容を追加したことですね. blogformというクラスでは,modelでは編集するデータベースを指定,fieldsでは投稿画面で編集する内容を記載します.
editの中ではblogdataのインスタンスをblogsで受けとって,それをblogformのクラスに渡したあと,formで受けとっています. そのformをrender_to_responseで処理しているわけです.まずはGET部分の処理だけを書きました.
次はtemplatesです.showと同様にblogedit.htmlをtemplates/blogの中に作って編集します.
blog/templates/blog/blogedit.html
{% extends "base.html" %}
{% block title %}投稿{% endblock title %}
{% block content %}
<form action="{% url 'blog:edit' %}" method="post">
{% csrf_token %}
{{ form }}
<button type="submit">投稿</button>
</form>
{% endblock content %}
formアクションの
{% url 'blog:edit' %}
ではblog内のviewsに定義されているeditのformを呼んでいることを示しています.
もう一つ
{% csrf_token %}
というのはこれがないと強制的なリダイレクトとdjangoが誤認識をしてしまうので,その対策に書いてます.
あとは
{{ form }}
でformの内容を呼んでいます.
それでは以下のURLにアクセスして,投稿画面が動いていることを確認してください. レイアウトなどはまったく弄ってないので汚ないと思います(笑)
http://localhost:8000/blog/edit
確認したら,次はviews.pyにpostの処理を追加しましょう.
blog/views.py
#!coding:utf-8 from django.shortcuts import render_to_response, redirect from django.http import HttpResponse from django.template import RequestContext from blog.models import blogdata from django.forms import ModelForm class blogform(ModelForm): class Meta: model = blogdata fields = ('title', 'text', 'date', ) # Create your views here. def edit(request): blogs = blogdata() form = None if request.method == 'POST': form = blogform(request.POST, instance=blogs) if form.is_valid(): blog = form.save(commit=False) blog.save() return redirect('blog:show') pass else: form = blogform(instance=blogs) return render_to_response('blog/blogedit.html', {'form': form}, context_instance=RequestContext(request)) def show(request): blogs = blogdata.objects.all() return render_to_response('blog/blogshow.html', {'blogs': blogs}, context_instance=RequestContext(request))
POSTで受けとった内容をblogformを経由してformで受けとってます.
form.is_valid()
というのは形式が正しいかを判断する部分らしく,バリデーションと呼ばれるようです(知らなかった...).
バリデーションが正しければその投稿内容を保存します.
保存したらredirectでshow関数を呼びだしてブログ内容を表示するようにします.
これでだいたいの処理は書き終わりましたが,
から編集画面のリンクを張りわすれていたので張っておきましょう.
blog/templates/blog/blogedit.html
{% extends "base.html" %}
{% block title %}ブログ内容{% endblock title %}
{% block content %}
<a href="{% url 'blog:edit' %}">投稿画面</a>
{% for blog in blogs %}
<h3>日付</h3>
{{ blog.date }}
<h3>タイトル</h3>
{{ blog.title }}
<h4>本文</h4>
{{ blog.text }}
{% endfor %}
{% endblock content %}
これで完成です.
まとめ
非常に簡易なブログをquitaの記事を参考にしながら作成した.
PyConJP2014に参加しました(ざっくりと感想)
はじめに
今年もPyConJPが開催されました.今年も参加したので簡単にレポート書いておきます(今更). 今年は遠征費を頂いてお財布事情が助かりました.
チュートリアル
今回は,「サーチエンジン開発」に参加しました.
サーチエンジンはクローラ(ウェブデータ収集),インデクサ(ウェブデータのインデックスをつける),データの保存・管理(データベース)で成り立っており,それら技術の基礎的な仕組みと実際にそれらを実現したサンプルコードの中身を解説していく内容でした.
個人的に面白かったのは実際にそれらを実現するコーディングの考え方でした. 複数の独立したプロセスが互いに通信しあって動くようになっており,コード同士が疎結合になるように組まれていたことです(最近ブログなどで見られるマイクロサービスっぽい?).チュートリアルで配布されたサンプルコードではxml-rpcという標準ライブラリを使うことで実現しており,そのようなプログラムコードを頂けたので今後プログラミングを組む上で参考になりそうです.
4時間という時間制限があったことから中身の濃度が濃く良かったです.
1日目(9/13)
早速一日目がスタートするわけですが,出発する時間が遅く最初の基調講演には間に合わずぎりぎり最後のほうのスライドを見たくらいでした.質疑応答ではPython2系3系の話題が登っておりました.Python4はどうなるのかというPythonの未来について意見が飛び交っていたのは面白かったです.
Djangoによるスマホアプリバックエンドの実装
Djangoを使ったスマホアプリ向けのサービスを構築する上で問題となる箇所,それを解決へ導くツールの話でした. 個人的にはDjangoを普段使うことはないのですが,以下のライブラリが良さそうでした
django-bootstrap-formは非UI/UXデザイナがちょっとリッチでかっこいいformを作るときに便利なライブラリです.
ライブラリを扱ったりデータベースと連携して使うには便利そうですね.
Djangoアプリケーション、パフォーマンスチューニング
Djangoでウェブアプリを組むときのパフォーマンスチューニングをする上で捗るツールの紹介とケースごとにツールを適用する手本などが紹介されておりました.Django使ったことがない僕にはついていけるか心配でしたが,プレゼンが上手なこともあってある程度話についていくことができました.
Djangoに限らずウェブアプリを作るときにはデータベースのクエリ発行のタイミングなどがパフォーマンスに大きく関わってくるようで,そこのボトルネックを見つけたりする上でのツールの使い方を丁寧に紹介してくれました.
ただ,ツールに頼るよりもちゃんとデータベースの設計など実装前にきちんとデザインすることが一番パフォーマンスに影響を与えるのでそこをしかりしないとならないというのはやっぱりそうだなと思いました.
Micro Python で組み込み Python
Micropythonの使い方からデモまできちんと見せていただいて良かったです. 使い方こそわかっても実際に動いてくれるとそれだけで説得力を持ちますね.
発表者自身がガジェットルネサスのボードに移植していたりとやっていることも濃くてすごかったです. あと,マイコンがここまで簡単になると悲しいなみたいなことをいっていて共感しました(汗)
フリースペース
フリースペースではWebフレームワークの話題やサーバのプロビジョニングの話題,ドキュメンテーションの話題,雑談など技術ごとにテーブルが分かれておりました.
発表のみに顔を出すと聴くだけになってしまいお互いにコミュニケーションを図ることが難しいですよね. こういうスペースを設けることで他のエンジニアと交流できるので面白い試みだと思いました.
ちなみに,Webフレームワークの席に座ったのですが,なぜかJS/Linuxの話題やLinuxのディストリビューションの話題で盛り上がったり,ウェブフレームワークを使わずにウェブ系の開発をしている人と会話したりとバラエティに富んでました.フレームワーク関係ない話のほうが多かったかもしれませんが,普段なかなか聞けない話も聞けたので良かったです.
パーティ
一日目の終わりにパーティが開かれました.今年は参加料金にパーティ代金も含まれているようで参加者全員が対象になりました.
始まった直後はもくもくとビールを呑みながら,このようなことをtwitterに投稿したら,つぎのような返信がきて嬉しかったです.
@kuroneko1988 のみましょ
— mogura (@mogura1988) September 13, 2014@rokujyouhitoma @mogproject 明日も行くのでよろしくお願いします!ちなみにボッチツイート直後、昨年会った人たちと楽しく交流することができました。ご心配おかけしました。。。#pyconjp
— くろねこ (@kuroneko1988) September 13, 2014なかなか知らない人に話かけるのは勇気が入りますし,一体何を話していいのかわからないとは思いますがこういうカンファレンスでは様々な人と交流しないと利益があまり得られないのでお互いこういう風にコミュニケーションを図る雰囲気があるのは良いことですよね.
2日目(9/14)
前日の反省を活かして早めに寝たのですが,夜中の3時頃に起きてしまいました.そこから眠れずにオライリブースで購入したカードゲームの説明書を読んだり,ネットサーフィンしてから寝たせいか,起きてみると10時30分でした.すでに貴重な基調講演を聞けず(汗)ジョブフェアとポスタセッションが見られるか怪しい時間でした.結局会場入りしたのが12時30分ごろで弁当を食べるところからスタートしました...
Pythonとscikit-learnではじめる機械学習
機械学習の初歩的なところから話が始まり丁寧な発表でした. ただ途中で発表が終わってしまったのが残念で最後まで聞きたかったです. とりあえずscikit-learnは便利というのがわかったので何かの機会で使ってみたいですね.
企業ブース
ジョブフェアには間に合いませんでしたがジョブボードをみてあっちこっち話を聞いてまわってきました. 結構思い切った話もできてよかったです.
他のブースではpepperというロボットとちょっと遊んでみたり,コードの組み方なんかも教えてもらいました.GMOのブースでは3000円分のVPSチケットを頂きました(数ヶ月前のOSCでも貰った気する(汗)).
他にもいくつか回ったりました.
休憩
企業ブースの近くでは雑談している人を何人か見かけたので交流してきました. @nonnoiseさんは昨年も御会いしましたが,ハードウェアとソフトウェアの連携をやっていて今年も面白かったです. ウェブ上のボタンをクリックしたらLEDが光るというものなのですが,そのボタンの挙動がおかしくて笑ってしまいました. 密かにフレームワーク公開されるのを楽しみにしてたりしてます.
Sprint(9/15)
今年も開発Sprintが開かれました. 場所は品川のマイクロソフトのオフィスでした.なかなか行く機会もなかったので行けてよかったです. 有限ドリンク飲み放題という太っ腹な対応で良かったです.
今年も昨年お世話になった@hktechnoさんがリーダを務めるmicropythonグループに混ってました. 秋月で購入したSTM32F4Discoveryにmicropythonを書き込んでオーディオをマイコンから出すというのに一日かけてました.
残念ながら,PullRequestを投げないとならない問題に遭遇したりと音を出すところまでは行けませんでしたが,あんな風にワイワイと開発することも少ないし今年も面白かったです.
おわりに
今年もPyConJP2014面白かったです.
開催中にお世話になったスタッフや参加者の皆さんありがとうございました.
全体を振り返ると聞いた発表が少なかったかもしれません.それには理由として一つは寝坊したことと(汗),もう一つはこういう勉強会では人との交流を重点に置いていたからです(発表を聞くのはネットでも視聴できるが,交流は難しい.)
なので個人的にはフリースペースや休憩場所などが設置してあったことやパーティがチケットに含まれていたのは好印象でした.
来年も参加できたらしたいです.
あと何か発表できそうなネタがあればスピーカ応募再挑戦したいです.
LevelDBをPythonのPlyvelライブラリで操作してみた
はじめに
levelDBというGoogleが開発したKey-Value-Store型のデータベースがあります. 操作は極めて簡単で,put,get,deleteくらいしかありません.
今回はそれを使ったときのメモを残しておきます.
LevelDB
LevelDBはosxであればbrewからインストールができます
brew install leveldb
plyvel
plyvelはLevelDBを操作するためのPython用のライブラリです.
py-levelDBというライブラリもありますが,plyvelのほうがドキュメントが整っていたので今回はplyvelを使用しました.
Plyvel — Plyvel 0.9 documentation
このライブラリではKeyとValueはバイト列型で渡さなければ扱うことができません.ですので,文字列などは一度バイト列型に変換してから書き込む必要があります. そこを今回はjsonを使って実現しました.
やってみる
さっそくやってみます. 今回は辞書型のデータをjsonでバイト列型に変換してlevelDBに格納,格納したデータをバイト列型から辞書型に直して出力しようと思います.
コード内容は以下の通り
plyveldbという名前のDBを生成(または接続)します.
このデータをDBに入れます.
- Key: key1
- Value: {'foo': {'bar': ('baz', None, 1.0, 2)}}
- Key: key2
- Value: {'ham': 'egg'}
読み込みは
- 全件取り出し
- key1のデータ抜き出し
#coding: utf-8 import plyvel import json db = plyvel.DB('./plyveldb/', create_if_missing=True) js = json.dumps({'foo': {'bar': ('baz', None, 1.0, 2)}}) db.put(b'key1', js.encode()) js = json.dumps({'ham': 'egg'}) db.put(b'key2', js.encode()) for keydata, val in db: print(keydata) print(json.loads(val.decode())) readdata = json.loads(db.get(b'key1').decode()) print(readdata)
ちょっとコードを解説すると
js = json.dumps(辞書型) db.put(キー, js.encode())
という形でjson形式にして,バイト列型に変換しているのです.
取り出しは
readdata = json.loads(db.get(キー).decode())
これでdb.getをstrに変換し,JSON形式に変換してます.
これで扱うときにはjsonとしてデータが使えるので便利ですね.
まとめ
LevelDBをPlyvelライブラリを使った操作についてメモした.
micropythonをSTM32F4DISCOVERYにインストール
はじめに
micropythonはarmマイコンのSTM32F4チップ用に作られたファームウェアです.
今日はSTM32F4DISCOVERYというマイコンボードにmicropythonをインストールして,Lチカするところまで紹介します.インストール作業に使うマシンはMacOSXで行ないます.
なお,この内容は先月開かれたPyConJP2014の開発スプリント中に行なった内容をメモしたものです.micropythonの良さや簡単な使い方についてはスプリントリーダであり,今年のpyconjpで面白い発表をしてくれた@hktechnoさんあたりの動画やスライドを見てください.
CR04 Micro Python で組み込み Python (ja) - YouTube
ボード購入
秋月から
STM32F4DISCOVERY: マイコン関連 秋月電子通商 電子部品 ネット通販
STM32F4DISCOVERYを購入しましょう
ビルド環境の設定
まずは,micropythonをビルドするときに使うgcc-arm-embeddedを導入しましょう. Linuxの方はaptやyumを叩けば入ると思いますが,osxの場合はbrewでなぜかコケたのでこちらからバイナリ
https://launchpad.net/gcc-arm-embedded/+download
をダウンロードしましょう.そのあとは解凍してテキトーなディレクトリにコピーまたは移動して,そこにpathを追加してください.
次にmicropythonに書き込むためのライタ(ソフトウェア)を用意します. dfu-utilというのがありまして,homebrewからインストール可能です
brew install dfu-util
やってみる
とりあえず,まずはここまでの流れをやってみます.
マシンのシステム環境は以下の通りです
gcc-arm-none-eabiのバイナリはhome以下に置くとします.
/opt以下に置きたい場合は適宜読み替えて行なってください.
なお,curlでダウンロードするものはこの記事が出てから時間が経つと落とせなくなる可能性があります.もしリンクが切れていたら適宜修正してください.
では以下作業内容
brew install dfu-util cd ~/ curl -L -O https://launchpad.net/gcc-arm-embedded/4.8/4.8-2014-q3-update/+download/gcc-arm-none-eabi-4_8-2014q3-20140805-mac.tar.bz2 tar xvf gcc-arm-none-eabi-4_8-2014q3-20140805-mac.tar.bz2 cp -r gcc-arm-none-eabi-4_8-2014q3 ~/gcc-arm-none-eabi echo 'PATH=$PATH:$HOME/gcc-arm-none-eabi/bin' >> ~/.zshrc exec $SHELL -l
これだけです.
micropythonをビルド
micoropython本体はgithubに上がってますので,ダウンロードしてビルドすればOKです. ビルドの際には今回使うマイコンをオプションで指定する必要があるので注意です. micropython/micropython · GitHub
ビルドしたらdfu-utilを使って購入したボードにインストール作業に移ります.インストール前に,まずはボードの裏側にあるジャンパピン二つのうちどちらかを取って,p2側の21pin-22pin(BOOT0とVDDのところ)に刺します.そのあとボードをパソコンに繋ぎましょう.繋ぐときにはmicrousbとminiusbの2ポートがボードから出ていると思うので.二つともパソコンに繋ぎます.
やってみる
今の内容を実際にやってみます. なお,ボードは予めパソコンと繋いでおいてください.
git clone https://github.com/micropython/micropython.git cd micropython/stmhal make BOARD=STM32F4DISC dfu-util -a 0 -D ./build-STM32F4DISC/firmware.dfu
これだけです. ここまで済んだらp2の21pin-22pin(BOOT0-VDDのところ)に刺してあるジャンパピンを元の場所に戻しておきましょう.
Lチカで遊ぶ
無事に済めば
/dev/tty.usbmodemなんとか
というデバイスを検出すると思います.
シリアルターミナルソフトウェアでそのポートに接続すればOKです. ここではpyserialに付属してくるminiterm.pyを使って接続します.
やってみる
pip install pyserial exec $SHELL -l miniterm.py /dev/tty.usbmodemなんとか
これだけでインタラクティブシェルが立ち上がると思います. このインタラクティブシェルはマイコンボードで動いております(すごい時代だ).
ではLチカしますね.
led = pyb.LED(1) while True: led.on() pyb.delay(1000) led.off() pyb.delay(1000)
これだけです.
なお,気づいたかもしれませんが,USBフラッシュメモリのように,ボードがマシンにマウントされます.このなかにmain.pyというのがありまして,そこにコードを書いても動かすことができます.
まとめ
micropythonをSTM32F4DISCOVERYにインストールする手順をざっくり紹介しました.
サーバ管理ツールAnsibleを使ってみた
はじめに
raspberrypi上でansibleを試してみました.
実際に試してみたときの設定手順などをメモしておきます.
ansibleとは
Pythonで作られたサーバ構成管理ツールです.他にはRubyで作られたchefが有名です.
このツールの目的はサーバの管理を自動化するところにあります.サーバを管理するときにシェルスクリプトにサーバ設定を記述して実行したという経験をお持ちの方がいらっしゃるかもしれません.またはマニュアルに必要な設定を書いて読みながら設定された方もいらっしゃると思います.ansibleはそれらの内容を自動で行なってくれるものです.
でも,自動で行なうだけではシェルスクリプトを走らせるのと違いがありませんね. シェルスクリプトで管理するのとは決定的に違う良さとしてこれらのツールのには羃等性というのがサポートされています. 羃等性とは何回実行しても一つの結果に収束する性質のことらしいです. 例えばシェルスクリプトを2回実行すると2回分処理をすることになりますが,ansibleでは一度行なった処理を行いません.
さらにシェルスクリプトのようにわざわざマシンにscpで設定のシェルスクリプトファイルを転送してsshでログインして実行ということをしなくてもansibleは自動でsshを利用してセットアップをしてくれます.もちろん複数のサーバに対しても同時に行なうことができて,ansibleで複数台のマシンに同じ内容を実行させるということが可能です.
ansibleはpythonで書かれておりますが,chefのようにrubyを使うということもなく,yamlさえ記述できればすぐに扱えるというのも特徴の一つです.
対象マシンの情報と行なう内容
今回の対象マシンは次のようになっています.
マシンはローカルホスト上で繋ったマシンを想定します(SSHでアクセス可能).
ユーザ名はpiという名前です
パスワードはかけています
実施内容は次のようになっています.
- Aptを使ってpython3とgitをインストール
- python3のpipを使って以下のライブラリをインストール(あくまでも例です)
- pyserial
- numpy
- flask
ここまでを行ないます.
Ansibleのセットアップ
ansibleはpython2のpipからインストールができます.
pip install ansible
python3ではansibleは動作しないので注意してください.
次にセットアップ対象マシンのIPアドレスを設定します. ホームディレクトリ上にansible_hostsというファイルを次のように設置します.
touch ~/ansible_hosts
今はansible_hostsというファイル名にしましたが別なファイル名でも可能です. 特に当たり障りがなければこのファイル名で問題ないでしょう. ansible_hostsのなかに対象マシンのIPアドレスを設定します.
[raspi] 192.168.1.3
IPアドレス(192.168.1.3)は今回はローカルホストのものを指定しましたが,各自で値を入れてください. [raspi]と書いたのはansibleで自動実行するときにマシンを選ぶときの識別に使います.ansibleは複数のマシンに対してセットアップを行なえるので,このように任意の名前で管理ができます.名前のつけかたはさまざまあるようですが,ここではシンプルに対象マシンの名前だけをつけておきます.
つぎに設置したファイルの場所をbashrcやzshrcなどのシェル設定ファイルに書き込みます.
このようにexportを追加すれば良いです.ここではzshrcに書き込むものとします
echo 'export ANSIBLE_HOSTS=~/ansible_hosts' >> ~/.zshrc
これだけです.あとは忘れないようにシェルを再度読み込んでください.
対象マシンのセットアップファイル作成
セットアップファイルはyaml形式で書くことができます. yamlの書き方は
Rubyist Magazine - プログラマーのための YAML 入門 (初級編)
このあたりが詳しいと思います.
ここでは例として書き上げたyamlファイルにそって解説していきます.
今回の設定は再掲すると
- Aptでpython3とgitをインストール
- pip3でライブラリのインストール
ですね.
yamlで書くとこのようになります
- hosts: raspi
user: pi
sudo: yes
vars:
pippackages:
- pyserial
- numpy
- flask
tasks:
- name: Apt
apt: name=python3 state=installed
apt: name=python3-pip state=installed
apt: name=git state=installed
- name: pip install
pip: name={{ item }} executable=pip-3.2
with_items: pippackages
順に解説すると先頭にあるhostsというのは~/ansible_hostsで設定したときの名前を指定してます.
yamlでは
- hosts: 値
のように書きます.
次にvarsとtasksと呼ばれる部分がありそれぞれ入れ子として記述してます.
varsとtasksの関係を説明すると,varsはセットアップファイルで実行するときに使う変数を記述する部分です.ここで変数という形で設定などを記しておくことができます.tasksでは実際にサーバ上でどのような操作をするのかを記述する部分です.ですので,varsはtasks上で使用される変数となります.
varsは
vars:
pippackages:
- pyserial
- numpy
- flask
と,varsの入れ子としてpippackagesというのがありますね.これは僕が今回つけたpipで導入するライブラリ名を示す変数名です.今回はpyserialとnumpyとflaskをインストールするのでpippackagesに記述しておきました.
tasksは
tasks:
- name: Apt
apt: name=python3 state=installed
apt: name=python3-pip state=installed
apt: name=git state=installed
- name: pip install
pip: name={{ item }} executable=pip-3.2
with_items: pip packages
と,tasksの入れ子ではAptを使ってpython3とpip3,gitをインストールし,pipでvarsに記した変数を呼んでインストールしてます.
yamlの書き方として補足しておくと
- name: 実行内容の説明文 実行内容 - name: 実行内容その2の説明文 実行内容その2
となっており,「name: 」の後に書くものはコメントを記述し,その下に実行内容を記述してください. 先頭のnameでは「Apt」というコメントを書いておきました.そこでは「apt 」というansibleが用意したモジュールをつかってpython3とpip3,gitをインストールします.
なお,Ansibleではセットアップで使うことが多いモジュールが用意されておりそれらをつかって作業を行ないます.例えばAPTでインストールするときにはansibleが用意しているaptというモジュールを使うことでインストールできますし,pipでインストールするときにはansibleが用意しているpipというモジュールが使えます.もしdebian系ではなくredhat系ならyumをつかってパッケージをインストールしますからyumというモジュールを使えば良いでしょう.その他スクリプトを実行するscriptモジュールやgitを動かすgitモジュールなど非常にたくさんのコマンドが存在しております.
ansibleが用意しているモジュール情報は
Module Index — Ansible Documentation
で調べられたり,具体的な使い方の情報はansibleをインストールするときに付属してきたansible-docsというコマンドで参照できます.
もちろんscriptsやcommandに書くこともできますが,その場合羃等性が崩れる恐れがありますので極力ansible側で用意したモジュールを利用しましょう.
また,pipでインストールする箇所に「with_items: 」というののが見えますね.これはリストを一つ一つ取りだす便利な記法です.ansibleの設定を記述する上で便利な書き方がいくつか用意されておりまして,ここではその一つとして使ってみました.pippackagesに記述した「pyserial」や「numpy」,「flask」という文字列を順に取り出し{{ item }}というところに渡しています.波括弧でitemというのを囲うのはjinja2をつかったことのある方にとっては馴染みがあると思います.
実行
ここまでくればさきほどのyamlファイルのあるディレクトリの上で実行するだけです. 今回のyamlファイル名は「playbook.yml」としておきます. 対象マシンが設定通りのネットワークに繋がっている状況で,以下のコマンドを実行します.
ansible-playbook playbook.yml -v
このときsshにパスワードをかけているのでしたら次のようなオプションをつけてください. パスワードが聞かれるので打てばOKです.
ansible-playbook playbook.yml --ask-pass -v
これでさきほど設定したaptでのインストールやpipをつかったライブラリのインストールが開始されます.
おわりに
今日紹介した内容は
Amazon.co.jp: 入門Ansible eBook: 若山史郎: Kindleストア
を参考にしました.
ここでは紹介していないansibleをつかう上で便利なモジュールが紹介されていたり,yamlを書く上で便利な書き方などが載っております.ansibleは日本語情報が少ないのでこういう書籍は貴重ですね.僕はansibleを使うときにこの本を片手に書くことが多いです.
matplotlibのグラフ本体を保存する
はじめに
pythonにはmatplotlibというグラフを扱えるライブラリがあります.
このライブラリでは手軽にデータをプロットしてグラフを生成できるのですが,Xの機能にはグラフを画像としてエクスポートする機能しかなく,グラフ本体を保存するということができません.
そこでpickleというツールを使うことで簡単にグラフ本体を保存することができるので今日はその使い方をメモしておきます.
頻繁に使うのですがよく忘れてしまうので...
pickleの使い方
pickleはmatplotlibをインストールした段階で付属してくると思います. ここでは簡単な線形グラフを保存してみます.
グラフ書き出し
import matplotlib.pyplot as plt import pickle x = [0, 1, 2, 3, 4, 5] y = [0, 1, 2, 3, 4, 5] fig = plt.plot(x, y) filename = open('test.pickle', 'wb') pickle.dump(fig, filename) filename.close()
これだけでtest.pickleというファイル名で保存されます. 保存のときにはバイナリで書き出す必要があるので,'wb'の箇所は忘れないようにしてください. もし
filename = Open('test.pickle', 'w')
だとバイナリを文字列として扱えないというエラーがでてしまうので気をつけてください
グラフ読み込み
import matplotlib.pyplot as plt import pickle filename = open('test.pickle', 'rb') fig = pickle.load(filename) plt.show()
これで読み込めると思います.グラフが描画されたのを確認してください.
まとめ
matplotlibのグラフ本体を保存する方法を紹介した.
これで後からグラフだけ編集ができるようになったので便利.