技術書典5(こ-08)に「ネコならわかるゲームボーイアドバンスプログラミング入門」を出します
約1.5年ぶりに技術書典5に出展しましてこのたび無事当選しました.弊サークルからは2冊出す予定です.そのうち僕が執筆したのは「ネコならわかるゲームボーイアドバンスプログラミング入門」という同人誌です.先日,無事入稿ができました.
「こ-08」に「ガーベッジ制作部」として出させていただくことになりました.
ゲームボーイアドバンスというのは2000年代初頭に発売された携帯ゲーム機のことです.商用のゲーム機の中では仕様がだいぶ広まっており,自作ゲームは作りやすいゲーム機だと思います.ネット上に情報が多くあるのですが,さすがに古いゲーム機ということもあり現在は閉鎖しているページも珍しくありません.そんな状況の中で幅広くできるだけ手短かに理解できる同人誌を目指して執筆しました.
表紙

目次は以下のようになっております. ページ数は本文で69ページ目次ほどになりました.
はじめに 1 ゲームボーイアドバンスの概要 2 devkitProの導入(開発環境構築) 3 点を表示する(モード3で描画) 4 点を移動させる(Vcountの使い方) 5 キー入力で点を動かす(キー入力レジスタ) 6 タイマ機能と割り込み機能 7 音を鳴らす(ダイレクトサウンド) 8 タイルモード 9 オブジェクト 10 実機で動かす C言語で躓きそうなところをピックアップ おわりに
一応,Cでコードを書くのですが,Cは書かないよという人(ゲームボーイアドバンスには興味がある)に楽しんでもらいたかったので,可能な限りCの機能は使わなくとも一つ一つの機能はできるだけシンプルにまとめました.まずは当日立ち読みしていただくだけでも良いので言語関係なく少しでもゲームボーイアドバンスに興味があれば来ていただけると嬉しいです.
入稿のときは値段を優先するか悩みましたが,紙質はマッド紙にPP加工を施し,遊び紙のオプションまで加えるなど内容に見かけは豪華にしました(品質はねこのしっぽ様に期待!).内容がどうであれ,約2ヶ月間は仕事と趣味の合間を縫って執筆活動に勤しんだ一冊なので思い入れはありますからね.よく知らないテーマをもっと掘り下げて調べるついでに同人誌にしてしまおうという考えのもとで執筆をしたせいか,1冊目の「MicroPythonによるESP8266入門」に比べて執筆がなかなか進まず冷や汗をかきました.それでもなんとか扱いたいテーマをギリギリ一周することはできてほっと胸をおろしているところです.
また,弊サークルからはもう一冊出す予定ですがまだ脱稿していないようです(まだ書いてる模様...).
当日は何卒お手柔かにお願いいたします.
macos上でUEFI(64bit)の開発環境を整えてみた
はじめに
ご無沙汰してます. UEFIをつかった開発環境をmacで整えてみましたのでそのメモです.
UEFIはPE32+の形式になっており単にgccをたたくだけでは難しいです. コンパイルの方法を調べるとlinux環境上でmingwのコンパイラを導入してそこからビルドしているような例を見かけました.そこで,dockerでビルドしてqemuを起動できればmacの上でも一応開発が進められるのでは?と思い調べた結果とりあえずhelloworld出力まではいったのでメモしておきます.
簡単に作業ステップをまとめておきます.
1. dockcrossのwindows-x64の実行ファイルを導入する 2. windows-x64をつかってefiファイルを生成 3. OVMF.fdとqemuの導入 4. 実行
なお,開発環境は以下のようになっております.
OS: macOS High Sierra(64bitのOSです) マシン: Mac mini (Late 2012) プロセッサ: 2.3 GHz Intel Core i7 メモリ: 16 GB 1600 MHz DDR3
1. dockcrossのwindows-x64の実行ファイルを導入する
mingwのコンパイラをdockerで動かすときにdockcrossというリポジトリが非常に便利でしたので今回はそれをつかいました.
GitHub - dockcross/dockcross: Cross compiling toolchains in Docker images
dockerを導入していない方はdocker for macを導入することをおすすめします.
dockcrossのリポジトリにあるREADMEに基本的にしたがって導入
$ git clone https://github.com/dockcross/dockcross.git $ cd dockcross $ docker run --rm dockcross/windows-x64 > /path/to/dockcross-windows-x64
これで/path/to以下にdockcross-windows-x64が追加されればOKです.
2. windows-x64をつかってefiファイルを生成
efiファイルはCでコードを書く必要があるので元となるソースを用意します.ここではmain.cというファイルを/path/to/に配置するものとしておきます.無事動けば「Hello World!!!」が画面に表示されるはずです.
typedef unsigned short uint16; typedef unsigned long long uint64; typedef struct _EFI_SIMPLE_TEXT_OUTPUT_PROTOCOL { char reset[8]; uint64 (*OutputString)(struct _EFI_SIMPLE_TEXT_OUTPUT_PROTOCOL *This, uint16 *String); } EFI_SIMPLE_TEXT_OUTPUT_PROTOCOL; typedef struct { char efi_table_header[24]; char firmware_vendor[8]; char firmware_revision[4]; char console_in_handle[8]; char con_in[8]; char console_out_handle[8]; EFI_SIMPLE_TEXT_OUTPUT_PROTOCOL *ConOut; } EFI_SYSTEM_TABLE; void efi_main(void *ImageHandle, EFI_SYSTEM_TABLE *SystemTable) { EFI_SIMPLE_TEXT_OUTPUT_PROTOCOL *con_out = SystemTable->ConOut; con_out->OutputString(con_out, L"Hello World!!!\n"); while(1); }
ざっとコードを解説します.まず見るべきはefi_mainという関数でしょう.この関数が本プログラムのエントリポイントとなります.通常,Cではmain関数を指定しますが,uefiの場合は任意のエントリポイントを指定できますので今回はefi_mainとしました.プログラム起動の際にはefi_mainの関数の2つの引数にUEFIから値がわたってきます.第2引数には様々な機能をもった関数があり,画面に文字列を描画する関数もあります.その関数をつかって"Hello World!!!"を表示しています.
EFI_SYSTEM_TABLEの構造体のうち画面に文字列を描画するのに必要な関数のみ使えば良いことからConOutを除く値については合計60バイトを確保するだけにしました.まとめて60バイト分だけ確保しても良かったですが各サイズを確認しながらコーディングしたかったので個別に定義しました. EFI_SIMPLE_TEXT_OUTPUT_TABLEにおいても同様にOutputStringさえあれば良いので最初の8バイト目だけを確保して実際には使っておりません.
3. OVMF.fdを導入してqemuで起動
OVMFとは「Open Virtual Machine Firmware」の略で仮想マシンの上でUEFIを実行するためのものらしいです. OVMFは以下のリンクからダウンロードできます.
http://downloads.sourceforge.net/project/edk2/OVMF/OVMF-X64-r15214.zip
伸長したらmain.cと同じように/path/toの直下にOVMF.fdを配置してください.
qemuはhomebrewをつかって導入ができますので以下のコマンドで導入してください
$ brew install qemu
4.実行
下記のコマンドを実行して/path/to/EFI/BOOT/BOOTX64.EFIというファイルを生成しましょう.BOOTX64.EFIというファイル名はUEFIが起動するときに読みにいくファイル名となっており,システムが起動したあと勝手に読んでくれるようになります.
$ mkdir -p /path/to/EFI/BOOT/ $ /path/to/x86_64-w64-mingw32-gcc bash -c '$CC -e efi_main -nostdlib -Wl,--subsystem,10 -o /path/to/EFI/BOOT/BOOTX64.EFI /path/to/main.c'
なお,gccの引数については以下の通りです.
-e efi_main・・・通常Cのコードではmain関数がエントリーポイントになりますが,efiについては自らエントリーポイントを指定する必要があります.サンプルではefi_mainという関数がをエントリーポイントとして作成したのでコンパイルするときに指定しています. -nostdlib・・・標準ライブラリを呼ばない引数です.UEFIの場合は標準ライブラリを使用しないのでこのような引数をわたす必要があります. -Wl・・・リンカに渡すオプションとして--subsystem,10を渡しています.「--subsystem,10」自体よくしらないのですが,どうやらsubsystem,10とするとUEFI向けの実行ファイルを生成してくれるようです. -o ・・・ファイル出力名を指定してます.この場合は/path/to/EFI/BOOT/BOOTX64.EFIを指定してます.
次にqemuで実行しましょう.
$ qemu-system-x86_64 -bios /path/to/OVMF.fd -hda fat:/path/to/
-bios でOVMF.fdを指定することで仮想環境上でUEFIを再現できるようです. fat:/path/to/というのはEFIディレクトリのあるパスを指定しています.仮想環境が起動するとここがルートディレクトリとなり,システムはEFI/BOOT/以下にあるBOOTX64.EFIを探しで実行してくれるでしょう.
まとめ
UEFIを仮想環境で再現してHello World!!!を出力する手順を紹介しました.
参考
Specifications | Unified Extensible Firmware Interface Forum
UEFIベアメタルプログラミング - Hello UEFI!(ベアメタルプログラミングの流れについて) - へにゃぺんて@日々勉強のまとめ
ツールキットを使わずに UEFI アプリケーションの Hello World! を作る - 品川高廣(東京大学)のブログ
雑記
webフレームワークに興味のある人がいれば珍しくオープンソースで公開してるので見ていただけるとうれしいです.気が向いたときにゆったり開発してます.
web上で動作するtexコンパイルシステムを構築しており,その開発にkettleを採用しています(システムをつくっている間に締切が過ぎていましたが...).セッション処理周りはbeakerをつかっているのですが,やっぱりセッション管理くらいできたほうが良いよなと思いつつ外部ライブラリには頼らず作りたいなという思いもあって決めかねています.
技術書典2に参加してきました
はじめに
4/9に開催された技術書典2に「MicroPythonによるESP8266入門」という同人誌を頒布しました. 今日は執筆から当日の様子まで書いておきます.
執筆の開始から当日まで
12月~1月
技術書典の応募開始が告知されたあたり(12月にはいったころでしょうか)で趣味で使いはじめていたESP8266のネタで執筆しようと決めました.MicroPythonに目をつけたのはArduinoに比べて圧倒的に情報が少なくMicroPythonを扱った本を出せばそこそこ受け入れられるのではないかと考えたためです.
技術書典2の応募〆切の前には文中の図や詳細な説明については後回しにして,一通り書き終えてました(技術的な確認も大雑把な執筆で2週間かかったかなといった感じでしょうか).ただしサークルカットを描かなければならないことを知らず慌ててイラスト用につかうipadで使えるペンシルを買い,とりあえずやっつけ仕事でサークルカットを仕上げた記憶があります.
当選した日にスケジュールを決めました.執筆は3/20までとし,3/27には印刷所に入稿するというスケジュールでした.このとき同人誌全体で30ページを予定しておりました.
2月
引っ越しでドタバタしたこともあり,あまり時間が取れずほとんど執筆する時間がありませんでした.
イラストについては章で使用するイラストを数枚描いたくらいでしょうか.それでもすでに40ページ強までありページ数を横目に見ながらの作業でした.
3月
必要な図やイラストを描き3月20日までには一通りの図と詳細な説明については全て終わりました.もちろん加筆したい部分もあったのですが,このあたりで拘ってしまうと一向に完成しない気がしたので,目を瞑って校正作業に入りました.
さて,この時点で70ページを超えておりました.このページ数では1週間の校正作業では時間がなかなかなく,さすがに少しヒヤヒヤしながらの作業でした(軽く目を通すだけで粗が見える程度の文章).平行して,印刷所への連絡もこの期間に行ないました.しっかりと校正できたのは1日くらいでした.3/27には無事入稿しました.
当日

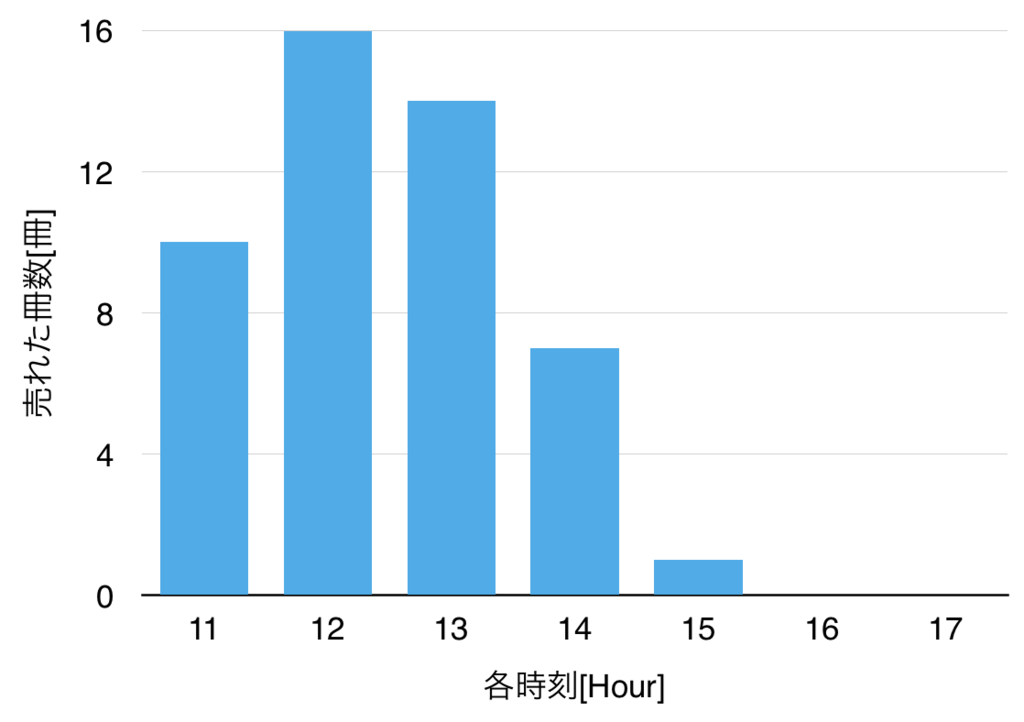
前回の技術書典では多くのサークルで売り切れたということもあり,今回は販売数48部で頒布価格を1000円にして出してみました.ただし当日は雨が降っており,参加者もどのくらい居るのか少し不安でした.サークルまで顔を出してくれた方には見本を読んでもらい,その上で買ってもらうような流れで頒布しました.感触としては読んでいただいたうちの3割くらいのお客さんが買ってくれたように思います.当日の売れ行きをグラフにしてみました.12時がピークで,15時の段階で完売しました.

当日の各時刻ごとの売れ行き(15時の段階で完売)
頒布終了後
手伝っていただいた同僚とパーツ屋を巡ってから簡単に打ち上げをして家路につきました.日頃たくさんの人と交流しない僕にとって疲労が溜ったせいか,その日はぐっすりと眠ることができました.
執筆中に気をつけたこと
数分でも作業する
仕事のある平日も時間をとって少しずつ作業しました.寝る前に一日15分でも作業すればトータルでたくさんの時間を充てることができるので.
質を求めすぎないようにする
イラストや文章のクオリティが低くてもそこそこ伝わりさえすれば良しとし,深追いは避けることにしました.
冒険しすぎない
Re:Viewというツールがあり,個人的に気になってはいたのですが,イラスト描きという作業がある以上,これ以上の冒険はしないようにして慣れているlatexで書き上げました.
やってみてどうか
利点1: 筆者が一番勉強になる
ネットではブログを書くことを推奨している記事を見かけますが,同人誌も同じように書くと筆者自身がとても得することが多いです.書く量についても裁量で決められるのは非常に良いことだと思います(IT勉強会だと発表時間が決まってるので).
利点2: 頒布を通じて数少ないマイナな人達と交流ができる
MicroPythonをつかっている人を自分以外で初めて見ましたという人と会ったり,ESP8266を楽しんでつかっている人にも会いました.日頃,人との交流が少ない僕にとってはESP8266ユーザに会えたのも嬉しかったですし,MicroPythonの存在を知っている人に会えたのも嬉しい経験でした.
欠点1: お金かかる
ペンシルを購入したりサークル参加,印刷代もかかります.もちろん自分が執筆している時間も考えると,当日の頒布ではとてもじゃないですが,回収は難しいでしょう.アルバイトとしては割に合わなすぎるので,赤字でも良いので同人活動そのものが楽しめる人でなければおすすめできません.
今後
当日オンリの本であることは最初から決めていたので,そのまま電子書籍にして出すつもりはありませんが,電子書籍という形でもESP8266とMicroPythonをネタにして出してみたいなと考えています.ただ,書く内容の構想が固まっているわけではないので,あまり期待しないでいただけると助かります(汗) 別なネタでもまた書いて参加したい気持ちもあります.
技術書典2でESP8266をMicroPythonで扱う本を出します
はじめに
ご無沙汰しております.しばらくブログの更新を怠っていました.
技術書典2でESP8266をMicroPythonで扱う同人誌を出すことになったのでその告知です.
↓技術書典2のウェブサイト
[https://techbookfest.org/event/tbf02:title]
会場案内
出展内容
サークル名: ガーベッジ制作部
サークルの配置: お-26
価格: 1000円

サークル紹介ページはこちら↓です.
https://techbookfest.org/event/tbf02/circle/5361966021345280
目次は次のようになっております.
第1章 ESP8266 の概要とセットアップ 第2章 MicroPython プログラミング 第3章 電子工作の基礎知識 第4章 LED 点灯 (GPIO) 第5章 CdSをつかって部屋の明るさを測定(A/D , UART) 第6章 サーボモータ制御 (PWM) 第7章 Cygrとは 第8章 Cygr経由でLED 点灯 (HTTP 通信, GPIO) 第9章 Cygr経由で有機ELキャラクタディスプレイ制御(HTTP 通信, I2C)
こんな感じでできるだけ広くカバーするつもりで執筆しました(薄く広い). 各章合わせて66ページです.
電子書籍については未定ですが,出すなら何章か消して代わりに別なネタを盛り込むつもりでいます(ネタ的にあまり広がらないほうが良いものが載っているので...).
まとめ
ESP8266をMicroPythonで扱う本を出すので技術書典2(4/9)に来ていただければ嬉しいです.
PyConJP2016に参加しました
はじめに
一年に一度開かれるPyConJP2016に参加してきました. 今回は1日目が仕事だったこともあって2日目の午後のみ参加になりました. 参加した感想を書きます.
場所
今年は早稲田大学でした.居候先から徒歩で行ける距離でした.個人的には来年も新宿付近で開催していただけると助かります(笑)
早稲田大学は二つキャンパスがあり,間違えて会場ではない方のキャンパスに行ってしまいました.ちょうど学祭?が開かれていたようで酒の販売もしていたため,危うく到着前に飲酒するところでした(汗)
講演とポスタセッション
参加が2日目の午後からということもあり時間の都合で多く聞けなかったのですが,印象に残っているものとしては「メタプログラミングPython」でした.
ポスタセッションのほうは僕が居たときには人があまりいませんでした.顔認識のポスタが面白そうだったので詳しく聞いてみたかったのですが,少し残念でした.
オープンスペース
今年はオープンスペースが部屋ごとに区切られていたようで,各部屋で面白そうなことをやっていました.4コマ漫画を自動で作る話を少し聞かせてもらいました.
おやつ
カップケーキとコーヒ美味しかったです.カップケーキにPythonのビスケット?がのっていてかわいらしかったです.
LT
走るルータの話が面白かったです.ハードウェア周りも気になりました(ルータのGPIOから取ってるのかルータとモータ制御に使うマイコンをLANケーブルで繋いでるのか).
ディスプレイもキーボード無い状態でraspberrypiをつかってみた
はじめに
久々にraspberrypiで遊んでみました.raspberrypiはlinux環境がつかえてGPIOも扱える良いマシンだと思うのですが,ディスプレイとキーボードを外付けで用意するのがツラいという問題があります.
いくつかネットの記事を漁っていたところ,ディスプレイもキーボードも無い環境で接続する例が出てきており,なかなか良い方法だったので,メモしておきます.僕が見た限りではraspberrypi B+の話が多くA+などLANコネクタの無いraspberrypiでは試していなかったようでした.今回はmacbook proとraspberrypi A+の間で接続を行なったのでそのことについてメモします.
用意したもの
- raspberrypi A+(zeroでも良いかもしれない)
- USBケーブル(タイプAオス- マイクロタイプBオス)
- USBタイプのEthernetアダプタ(使用したのはこれhttp://logitec.co.jp/products/lan/lantxu2h3a/index.php)
- macbook pro Retina(2012)
- Apple Thunderbolt - ギガビットEthernetアダプタ
- SDカード(使用したのはclass10の32GBタイプのマイクロSDカード(変換アダプタつかわないとそのままmacbookproに挿せませんので注意))
- LANケーブル
OSインストール手順
すでにSDカードにOSのインストールが完了しており,ssh環境も整っている人はスキップしてください.
raspberrypiではnoobsの使用を推奨しておりますが,noobsではディスプレイとキーボードが必要なため,raspbian wheezyを直接インストールすることにします.この記事ではraspbian wheezyを利用するものとします.
まずはSDカードをマシンに差しましょう.次にraspbian wheezyを取得しましょう.
公式のサイトからダウンロード可能ですがリンクがとても重たいため(僕が試したときには14時間かかると表示されました...),
↓に張ったjaistのミラーリンクを利用すると良いでしょう.
Index of /pub/raspberrypi/raspbian/images
jaistのサーバからOSのつまったzipファイルをダウンロードしたあとは,そのzipファイルを解凍して,imgファイルを取り出しましょう.
僕の環境では2016-05-10-raspbian-jessie.imgという名前imgが/path/to/に保存されていますので,その前提で話を進めます.
SDカードのデバイスがどのように認識されているかを確認するため次のコマンドを叩いて確認しましょう.
df -h
もしわからなければ,SDカードを挿す前と後でdf -hを叩いてその差分を見ましょう.
僕の場合
/dev/disk4
というのがSDカードデバイスでした.各マシンによって異なるので,そこは各自の値に沿って進めてください.ここでは/dev/disk4がSDカードのデバイスであるという前提で話を進めます.
デバイスがわかったらアンマウントしましょう.
diskutil umountDisk /dev/disk4
次にダウンロードして解凍済みのOSをSDカードに書き込む操作をします.注意して欲しいのはofにmacのストレージを指定しないください.ストレージを指定するとOSごとふっとぶ可能性があります.
僕の環境ではSDカードデバイスは/dev/disk4というものなので,OSを書き込む先では/dev/rdisk4になります.diskにrをつけてください.
それではddをつかって書き込みます.
cd /path/to sudo dd bs=1M if=2016-05-10-raspbian-jessie.img of=/dev/rdisk4
このまま数分放置してください.うんともすんとも言いませんが,問題ありません.
終わると完了メッセージが表示されます.これでOSのインストールは終了です.
デバイスの接続
OSをインストールしたSDカードをraspberrypiに挿しましょう.
次のようにデバイスを接続してください(図1を参考に).
 図1: デバイスの接続図
図1: デバイスの接続図
raspberrypiにEthernetアダプタを挿します.
一応この段階まで進んだら,システムの設定から共有を選択してインターネット共有のThunderbolt Ethernetも共有できるようにしましょう.
次にraspberrypiの給電ポートにUSBケーブルを挿し,macbookproと繋げて電源を投入しましょう.
電源がはいるとraspberrypiのLEDが点滅を繰替えします.
ssh接続
ifconfigを叩いてEthernetアダプタのIPを知りましょう.
叩くとbridge100というところにEthernetアダプタのブリッジのIPが表示されます.192.168.4.1から192.168.4.255の範囲に収まっていることがわかります.
また,statusがactiveになっており,問題なく接続ができていることがわかります.statusがinactiveのまましばらく変わらない場合は接続の仕方が悪いのかもしれませんので見直しましょう.
bridge100: flags=8863<UP,BROADCAST,SMART,RUNNING,SIMPLEX,MULTICAST> mtu 1500
options=3<RXCSUM,TXCSUM>
ether ba:f6:b1:41:83:64
inet 192.168.4.1 netmask 0xffffff00 broadcast 192.168.4.255
inet6 fe80::b8f6:b1ff:fe41:8364%bridge100 prefixlen 64 scopeid 0x11
Configuration:
id 0:0:0:0:0:0 priority 0 hellotime 0 fwddelay 0
maxage 0 holdcnt 0 proto stp maxaddr 100 timeout 1200
root id 0:0:0:0:0:0 priority 0 ifcost 0 port 0
ipfilter disabled flags 0x2
member: en4 flags=3<LEARNING,DISCOVER>
ifmaxaddr 0 port 16 priority 0 path cost 0
nd6 options=1<PERFORMNUD>
media: autoselect
status: active
デバイスの範囲を確認できたら,arp -aを叩いてその範囲にipが存在しているか確認しましょう.
ちなみに僕の環境では192.168.4.3でした.
IPがわかったらsshで繋ぎましょう.
ssh pi@192.168.4.3
こうすると反応があります.パスワードが聞かれたら「raspberry」と入力すればraspberrypiにアクセスできるはずです.
おまけ(i2cを有効化する)
raspberrypiセットアップしたあとsshでアクセスできたまでは良かったのですが,i2cがつかえなかったので,その設定も載せておきます.試行錯誤的に行なったので正しいかは自信ありません...
まずは/etc/modulesに以下を追記しました.
i2c-bcm2708 i2c-dev
もともとi2c-devは存在していたので追記するのはi2c-bcm2708だけで良さそうでした.ただしOSのバージョン?によっても微妙に異なるらしくi2c-devが記載されてないケースもありそうです.もしi2c-devが無ければ追記しておいてください.
次に/boot/config.txtに以下を追記してください(A+,B+のみらしい).
device_tree=bcm2708-rpi-b-plus.dtb device_tree_param=i2c1=on device_tree_param=spi=on
なお,この3行の設定はここの書き込みを参考にしました. Arch Linux ARM • View topic - Unable to enable i2c device
ここまでいったら
sudo reboot
してi2c-toolsを以下のようにインストールしましょう.
sudo apt-get install i2c-tools
インストールが終わったら
sudo i2cdetect -y 1
を叩いてみて,表のようなものがでればi2cが扱えるようになっているはずです.
まとめ
raspberrypi A+を動かすためにディスプレイもキーボードも不要な方法を紹介した.
Groongaで学ぶ全文検索 2015-12-18に参加しました-DrillDown-
はじめに
今回はGroongaで学ぶ全文検索という勉強会に参加しました.
場所は渋谷マークシティにあるサイバーエージェントで開かれました. 会場までの道を通っていると焼き鳥の匂いがして焼き鳥の引力に吸い込まれそうになりました(笑)
今回は勉強会の一環でブログを更新しました.
Groongaとは列指向の全文検索エンジンのことです. 今回はdrilldownをテーマにして知識を深めることになりました.
テーマ(Drilldown)
そもそも,ドリルダウン(Drilldown)とは,カテゴリ検索みたいにクリックして集計(絞り込みではないらしいです)ができるもののようです.
Drilldownはカラムごとに集計して実現するため,Groongaのような列指向のデータベースで実現ができます.
こんなことを書いてもイメージがつかないと思うので,ドリルダウンの例をECサイトを想定して示します(表1).
表1:ECサイトの分類とカテゴリ,名前が記載されたデータ

このうちコンピュータで絞りこむと
- groonga入門 本 コンピュータ
- go入門 本 コンピュータ
の2件が引っかかるイメージです.列なので縦方向に調べられるのでこのような検索が効率良くできるそうです.
使われ方としては全文検索したあとでドリルダウンをかけるようです.
どのようなところでつかわれているのかというと,図2のようにクリックしていくと候補が減っていくという検索につかわれるみたいです.
 図1: るりまサーチのカテゴライズ結果
図1: るりまサーチのカテゴライズ結果
まとめ
ドリルダウンについてまとめてみた.